エディターって何?という方はこちらを先にどうぞ!
↓
WEBサイト作成~HTMLを書いてみよう!すぐに実行!
このブログの内容
メモ帳以外のエディターを使う利点
利点は上げたらきりがないですが…。
おすすめの一番の理由はなんといっても見やすい!
メモ帳でHTMLなどを書いていると、チョコのようにちょっとしたミスに気が付かず時間をとられてしまうことも…。
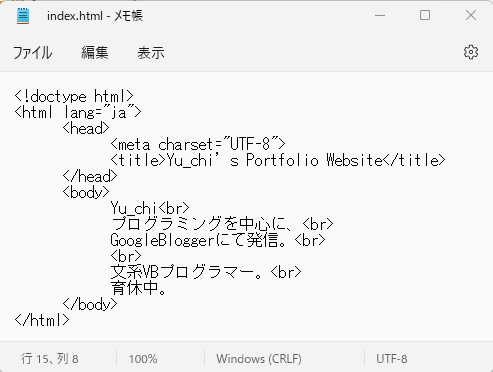
なぜそんなことが起こるかというと、次の画像を見比べてみれば一目でわかります。
メモ帳は文字が真っ黒で読むのが大変です。
対しておすすめエディタの方は、タグや要素、文字列やコメントに色がつきます。
とても読みやすい!
ほんとにちょっとしたミスで1日潰れたりしますから見やすいのは重要なことです!
ですので、是非この後のおすすめエディタを使ってみてください。
いや、そこまではまだ…という方は引き続きメモ帳でも大丈夫ですよ。
便利にするかしないかだけなので、最終的に出来るものは同じです。
おすすめのエディタは?
私のおすすめのエディタはVSCode(ブイエスコード)〜VisualStudioCodeです!
なぜおすすめかというと、動作が軽いとか、拡張機能がたくさんあるとか、いろいろと上げられますが、一番私がいいと思う点はVSCodeの記事がたくさんある!です。
VSCodeはMicrosoftの無料エディタです。
世界中の人が使っていて、日々アップデートされていきます。
たくさんの人がいいと思って使っているので、分からないことがあっても調べればたいてい出てきます。
インストール方法や日本語化の方法、使い方の検索にも困りません。
使い方が分からないと嫌になっちゃいますものね。
HTMLだけでなく、いろんなプログラミング言語に対応しているのも良いですね。
VSCodeの便利機能
ざっと主な便利機能をあげていきますね!
いいところ
- コード補完機能
- まとめてインデント
- まとめてコメント
- Emmet
- 拡張機能がたくさん!
- 追記!エラーを教えてくれる!
コード補完機能
HTMLを書くとき、タグというものをたくさん書きます。
例えば、以下は改行のタグ。
<br>
これの入力時に、「<」を書くと、続くコードを提案してくれます。
コードを入力するたびに、続きを提案。
矢印キーでやマウスで選択できます。
(途中で表示されなくなっちゃってもCtrl+Spaceで再表示可能)
これほんと便利で、スペルを全部覚える必要ないんですよね。
それから、終了タグの自動挿入。
これ、「<p>」って入力したら自動で終了タグ「</p>」を挿入してくれるんです。
なんて便利なんだ。
途中で終了タグを入力したくなった時でも「<」を入力すると、提案候補の先頭に必要なタグが!!
なんて便利なんだ!
私はこの自動補完機能がないと正直コーディングできません。←
まとめてインデント
インデントって何?
はい、インデントというのはこれです。
赤い横線のところです。
タグのまとまりごとにインデント(字下げ)が自動でされます。
しかもインデントのまとまりを縦線で示してくれるんです。
ピンクのマーカーのところですね。
たくさんコードを書くときにはタグの階層が分からなくなることが多いので、とても良い機能です。
インデントがぐちゃぐちゃでも大丈夫。
「ドキュメントのフォーマット」「選択範囲のフォーマット」機能を使えば、後からでもキレイに自動インデントしてくれます。
インデントがなくて見づらい…。
右クリック「ドキュメントのフォーマット」を実行すると…。
インデントがついた!
自分でインデント付けたい場合も、インデントを付けたい行をまとめて複数行選択してTABキーを押せばOK。
インデント外したい場合は、インデントを外したい行をまとめて複数行選択してShift+TABキー。
まとめてできるのって、地味に嬉しい。
なんて便利なんだ!
まとめてコメント
コメントって何?
コメントとはこれです。
「<!--」と「-->」の中に書いた文字は、ブラウザが無視してくれます。
実行した画面には表示されません。
コードを見やすくしたり、コードの説明をメモしておいたり、一時的にコードを無効にする(コメントアウトすると言います)のに便利なタグです。
VSCodeでは、タグを入力しなくても選択範囲をコメント化することができます。
コメントを書いたら選択して…。(行の一部が選択されていればOK)
メニューの「編集」「行コメントの切り替え」を実行。
まとめて選択行がコメント化された!
なんて便利なんだ!
Emmet
Emmetって何?
エメットと読みます。
もー、これは便利すぎる機能です。
タグを打つのって、めんどくさいんです。
それを省略で打つことができる機能です。
たとえば、改行のタグ。
<br>
これを入力するのに、VSCodeではEmmet機能があるので、なんと「br」と入力してEnterを押すだけでいいんです!
<p></p>も、「p」と入力してEnterを押すだけ!
Emmet機能が嫌ならESCキーを押せば大丈夫。
も~、なんて便利なんだ!
拡張機能がたくさん!
拡張機能って何?
VSCodeに便利な機能を追加できます。
例えば、「AUTO RENAME TAG」という拡張機能。
タグは開始と終了がセットです。
この拡張機能を入れると、開始タグを変更したら終了タグもまとめて変更してくれます。
変更漏れが防げますね!
こういった便利機能がたくさんあります!
「VSCode HTML 拡張機能」で検索して、自分に合ったものを入れるとよいです。
も~も~、なんて便利なんだ!
エラーを教えてくれる!
コードはちょっとしたミスで動かなくなったりします。
VSCodeだと、ここがおかしいんじゃない?と教えてくれます。
便利~~!
おわりに
便利機能については書ききれないです。
ということで、エディタを使ってみたい方はVSCodeを使ってみましょう!
ダウンロードはこちら↓
引用:Visual Studio Code公式HP
URL: https://azure.microsoft.com/ja-jp/products/visual-studio-code/
インストール時に日本語化して使うといいですよ!
おまけ
VSCodeの使い方を少し紹介しておきます。





























0 件のコメント :
コメントを投稿